
CODING A STAFFETTA
Attività di introduzione al coding tramite pixel art
PREPARAZIONE:

Dividi la classe in due squadre e stampa due griglie per la pixel art staffetta in formato molto grande. Attacca le griglie in “formato cartellone” al muro o alla lavagna, crea un disegno sulla griglia più piccola e attaccalo in mezzo alle due grandi in modo che tutti possano vederlo.
Posiziona i ragazzi delle due squadre in due file distanziate tra loro e ognuna distanziata dalla propria griglia.
Per ogni squadra, lascia le matite dei colori necessari sotto le griglie.
Dai inizio ad una vera e propria staffetta: uno alla volta deve correre fino a raggiungere la griglia, prendere una matita per scrivere un’istruzione per il prossimo compagno e/o colorare il quadretto del colore giusto, oppure effettuare una cancellazione, tornare indietro battendo il cinque al compagno successivo pronto a partire per continuare il lavoro.
Le istruzioni sono frecce che stabiliscono la direzione in cui proseguire, le frecce possibili sono:

Per iniziare, sei tu a dare la prima istruzione scrivendo su un quadratino a tua scelta una freccia che indica il verso su cui proseguire.
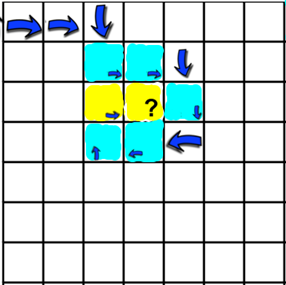
Ad esempio, in questo caso bisogna proseguire nella prima riga, nel quadretto indicato dalla freccia; in questo quadretto il bambino deve scrivere un’istruzione e colorare oppure lasciare in bianco. I quadratini non colorati, in cui saranno disegnate le frecce valgono come quadratini bianchi, non è necessario riempire tutti i quadratini bianchi con le frecce ma colorare la griglia con gli altri colori in modo corretto.

Due regole fondamentali:



La squadra che colora per prima tutta la griglia ottiene 5 punti, la squadra che utilizza un numero di frecce minori ottiene 5 punti. Per ogni quadretto colorato in modo sbagliato togli –1. Il totale dei punti decreta il vincitore.
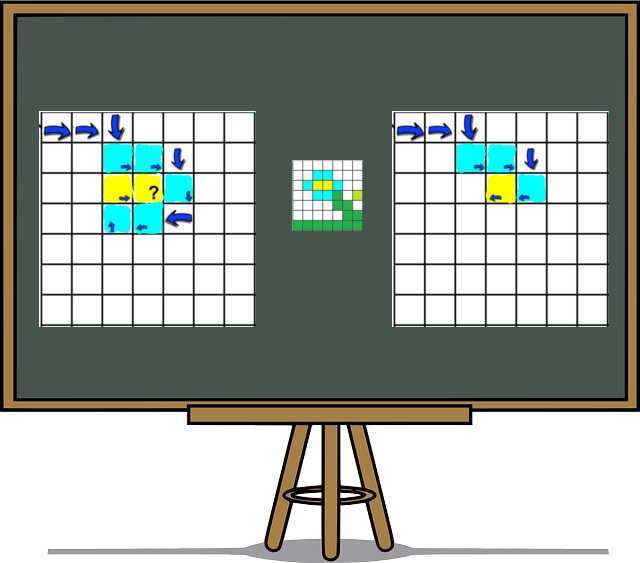
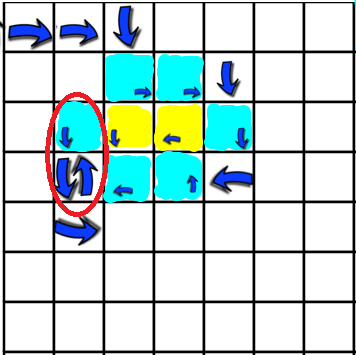
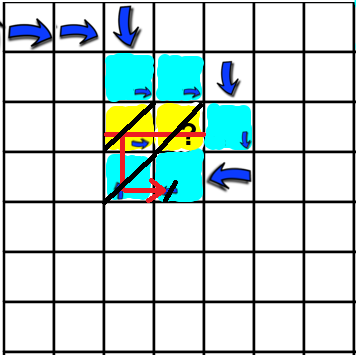
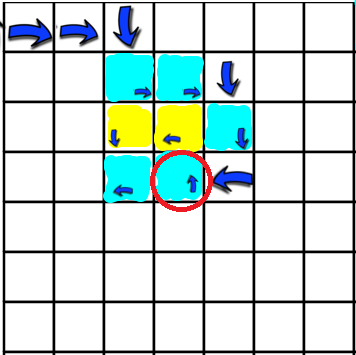
Le due squadre potrebbero scegliere istruzioni diverse creando dei “percorsi” diversi. Se una squadra arrivasse a un punto di blocco come nella Figura, oppure un bambino colorasse in modo sbagliato, il compagno successivo dovrebbe usare il proprio turno per correggere l’errore.
Per esempio, consideriamo la figura accanto: immaginiamo che sia il turno di Bob che, arrivato davanti alla griglia, segue l’istruzione data dal compagno precedente che ha colorato di giallo mettendo la freccia a destra, non accorgendosi di nulla, Bob colora il secondo quadratino di giallo ma…non sa dove mettere la freccia perché tutti gli altri quadratini sono stati colorati, non c’è via di uscita! Deve quindi tornare indietro, battere il cinque al prossimo compagno che deve rimediare all’errore. Il compagno può cancellare tutti i quadretti che pensa siano sbagliati per iniziare da una situazione in cui non si arriverà al blocco e tornare indietro.




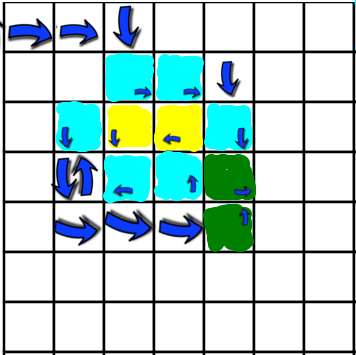
In questo caso la soluzione migliore sarebbe cancellare i due quadratini gialli e il precedente azzurro, in modo che il quadretto azzurro più a destra indichi di andare in alto e colorare di giallo.
QUESTO É INFORMATICA!
Il Coding è l’insieme delle procedure per la creazione di programmi finalizzati a risolvere dei problemi attraverso l’uso di linguaggi di programmazione, anche visuali ed è una disciplina che ha come base il pensiero computazionale, cioè tutti quei processi mentali che mirano alla risoluzione di problemi combinando metodi caratteristici e strumenti intellettuali.
Per completare la pixel art ogni bambino diventa un programmatore che impartisce istruzioni al compagno successivo che a sua volta esegue e impartisce istruzioni al prossimo seguendo un disegno scelto ed un codice prestabilito di posizioni.
Fai riflettere i bambini spiegandogli che tutti insieme, grazie alle istruzioni di ognuno, hanno creato un algoritmo che ricrea il disegno originale. In seguito, chiedi loro come si sono trovati in squadra, se avessero preferito essere soli o in meno ecc.
I programmatori spesso lavorano in team e sono sottoposti a forte pressione, per questioni di tempo a volte non effettuano controlli su quello che è già stato fatto. Questa attività, quindi, simula il lavoro di squadra, la forte pressione causata dalla velocità, e il concetto di debug ovvero la correzione di errori(bug).